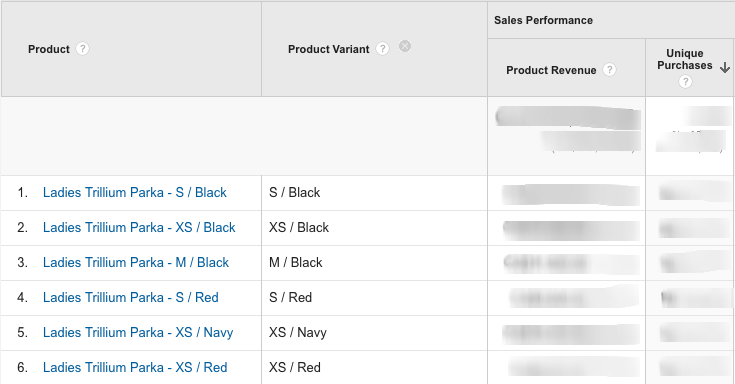
By default, Shopify sends transactions to Google Analytics with a unique product title for each product variant. This causes the Product Performance Report to be split on the variant level instead of at the product level as it was intended.

If, for example. you are selling winter boots, and someone buys a size 10 in Black, Shopify will send the product name as “Winter Boots – 10 / Black” instead of just “Winter Boots“. This is a bug as as the variant details are already included in the Google Analytics “Product Variant” column.
The Solution: GA Custom Data Import
The solution to this problem is to overwrite the Shopify data using the Google Analytics Custom Data Import tool.
1: Export your Product Data
First we need to export all our product data – we can accomplish this by creating a custom Collection Template that generates a CSV report instead of the standard HTML.
a. Create a new Collection Template
Call the new collection template csv-ga-product-feed and paste the following code:
{% layout none %}{% paginate collection.products by 1000 %}ga:productSku,ga:productName,ga:productVariant{% for product in collection.products %}{% for variant in product.variants %}
{{ variant.sku }},{{ product.title | replace: ',','' | remove: '"' | remove: "'" | strip_html | strip }},{{variant.title | replace: ',','' | remove: '"' | remove: "'" | strip_html | strip }}{% endfor %}{% endfor %}{% endpaginate %}(also available on GitHub here)
b. Create a new Collection based on your csv-ga-product-feed Template
Select the products you want to include in this feed (probably all your products). These will be the products whose values will be overwritten in Google Analytics. Call your collection “Google Analytics Product Data Import” or something similar and save it.
c. Download your Product Feed
- View your new collection in your store (eg: store.myshopify.com/collections/google-analytics-product-data-import)
- View source in your browser and save as HTML
- Rename the file with a CSV extension (eg: google-analytics-product-data-import.csv)
2: Setup and Import the data into Google Analytics
WARNING! You can really mess up your Google Analytics data if things go wrong. I highly recommend that you duplicate or backup your Google Analytics view and do a trial run before working with your live data. Once you upload this new data and overwrite there is no UNDO!
a. Setup the Data Feed
- Go to Google Analytics > Admin > Account > Property > Data Import
- Click the red “+ NEW DATA SET” button
- Select “Product Data”
- Give your Data Import a name: “Product Name Override”
- Select the Google Analytics Views you want this import to affect
- Setup your Data Set Schema: Product SKU is the mandatory key, but select Product and Product Variant as the additional fields.
- Overwrite Hit Data: Choose Yes (but read my warning above)
- Click Save and Done
b. Upload your data feed
- Click on “manage uploads” beside your new Data Feed definition
- Click the blue UPLOAD button
- Choose your CSV file and click UPLOAD again
- And now wait for the upload an update to be complete
3: Verify your new data
The data upload will only affect data from this date forward. So your old data will not be fixed. But your future data will be nice and clean… Until you add new products to your store, in which case you will have to repeat this process.
You will need to wait at least a day before you start seeing the new data coming in. If you add new product SKUs to your store, you will also need to regenerate and reupload a new file in order for the new product data to be fixed.

4 replies on “Fix Product Performance Reports in Google Analytics with Shopify”
Thank you for spending the time putting this blog post together. Without the workaround then this GA report is a bit useless for Shopify users. Thank you.
LikeLike
Hey alex, thanks for this post! I just went through the process and am excited to check out our refined data when it comes through. Unfortunately we have a constantly evolving product catalog so i’m waiting to see how this solution works long term. Please let me know if you’ve seen any automatic solutions crop up in the 4 years since you wrote this.
LikeLike
If your product catalog changes, you will need to re-run this report overtime you add new products or variants. I don’t know of any automatic solutions to date, but I’m sure it’s possible to implement. At some point, when I have time, I will look into it deeper…
LikeLike
Thanks Alex. Appreciate the helpful writeup in the first place.
LikeLike